UPDATE: Since the original posting of this article, Google has released new information regarding the rollout of the Page Experience Update. Most notably, Google has delayed the rollout of the update until mid-June. Additionally, the rollout will now be a gradual one that will not be fully implemented until the end of August. This means you’ve got a little more time to make changes to your site to improve its page experience. Keep reading to learn more about the update and the impact it may have on your website.
In May of 2020, Google announced it would begin using page experience as part of its consideration for ranking its search results. The search engine gave site owners a year to prepare for the update, with the originally planned rollout scheduled for May 2021. If you were unaware of the update or still need to make some changes, here’s what you need to know.
What Is Page Experience?
Google’s Page Experience update builds upon past rankings signals, including site speed, mobile-friendliness, intrusive interstitials, and an overall safe and secure website experience. Following the update, Google will consider these past metrics along with what Google calls Core Web Vitals when generating its search results.

Core Web Vitals are a set of real-world, user-centric metrics that quantify key aspects of the user experience. While Google has said that the metrics that make up Core Web Vitals will evolve, currently, they focus on three main areas—loading, interactivity, and visual stability. These three aspects of user experience are measured using the metrics Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
LCP measures loading performance and marks the point in the page load timeline when the page's main content has likely loaded. This should occur within 2.5 seconds of when a page first begins to load.
FID measures interactivity, more specifically, the time from when a user first interacts with a page (i.e., when they click a link) to the time when the browser can begin processing that interaction. To provide a good user experience, Google recommends an FID of less than 100 milliseconds.
CLS measures visual stability. This metric helps quantify how often users experience unexpected layout shifts when viewing a web page. If you’ve ever started reading something online and then moments later something loaded on the page and you lost your place, you’ve experienced CLS. While some CLS is inevitable, pages with a good user experience maintain a CLS of less than 0.1.
How to Optimize for Page Experience
As many of these changes to Google’s ranking algorithm have rolled out, Google has made it increasingly easier for site owners to measure how their site performs against most of their guidelines.
Most recently, Google has launched a Page Experience report in Search Console. The new report combines data from Search Console’s Core Web Vitals report, Mobile Usability report, and Security Issues report into a single dashboard along with insights into other page experience signals, such as violations related to the use of intrusive interstitials.
The Page Experience report is a great new way to gauge how your site performs as a whole against Google’s page experience guidelines and makes key metrics related to page experience easily accessible from a single interface.
If you’re looking to get a bit more granular, there are some other tools available from Google that can help you evaluate your site at the page level.
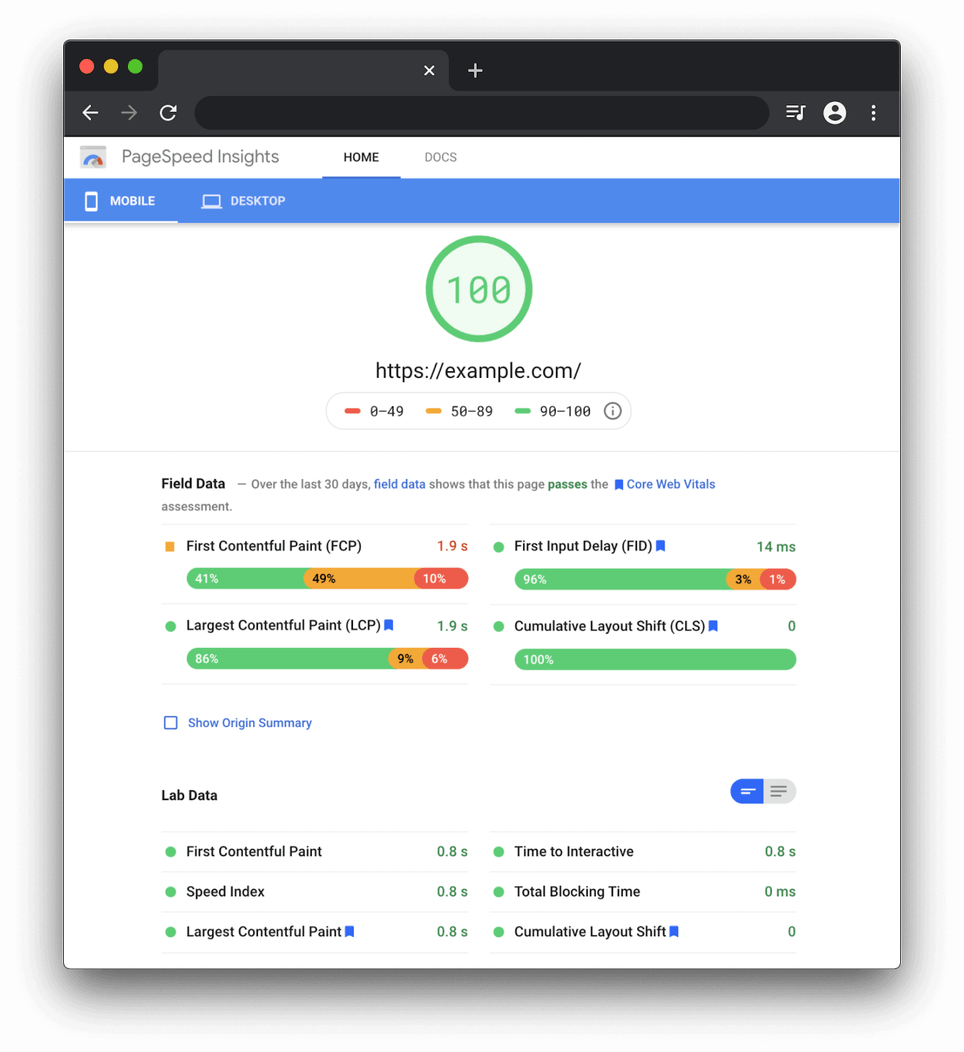
To measure how individual pages on your site perform as it relates to speed, you can use the Google PageSpeed Insights tool, which offers performance optimization recommendations utilizing a mix of real-world data (if available) and simulated data from Google’s Lighthouse.
To determine if your website is mobile-friendly, you can leverage Google’s Mobile-Friendly test that allows you to run individual URLs to ensure they are mobile-friendly. Additionally, the previously mentioned Mobile Usability report in Google Search Console will highlight any pages Google has crawled on your site that may have mobile usability issues and give details of those issues.
Finally, to measure Core Web Vitals, Google offers a few different solutions. First, some Core Web Vitals information is provided as part of the output in the previously mentioned PageSpeed Insights tool. Here you’ll be able to see if your page meets the good experience threshold and identify per-page opportunities for page experience improvements.

Google also features a Core Web Vitals report in Google Search Console that highlights groups of pages that may be performing poorly or need improvement and highlights which metrics haven’t been met.
Developers can also take advantage of Google’s Lighthouse, which can help developers diagnose and identify opportunities to improve page experience using its performance score report. The report features the LCP and CLS metrics, as well as Total Blocking Time (TBT), which correlates well with the Core Web Vitals FID metric.
With the above arsenal of tools, most site owners or developers should be able to identify optimization opportunities that will help them prepare for next month’s rollout of Google’s Page Experience update.
What Impact Will the Page Experience Update Have on Rankings?
While the actual impact is still to be determined, Google’s Search Liaison Danny Sullivan has said that Google is not expecting this to create a significant rankings shakeup. Most SEOs are in agreement. Where you may see an impact from page experience is in cases where multiple pages have similar relevance and authority. In those instances, page experience may be the factor that ranks one site over the other. That said, Sullivan also stated on Twitter that like some past ranking factors, page experience might become more significant.
Now that you’re armed with what you need, go back and see how your site fares related to page experience and get to work. With the new extended rollout, you have a bit more time to improve your websites, and if you need help with your development or SEO efforts, you can always reach out to MERGE!

