This guide is meant to save you time and frustration through my own real-life experience using Marketo over the last seven years as a Marketo web developer. I don’t claim to have all the answers and as many of you have come to realize, Marketo often has more than one solution to a problem.
This could be part one as there are definitely more errors and solutions we’ve developed over the years. And if you have a question that’s left you wondering, don’t hesitate to reach out! We may have the right solution for you.
The text looks funny
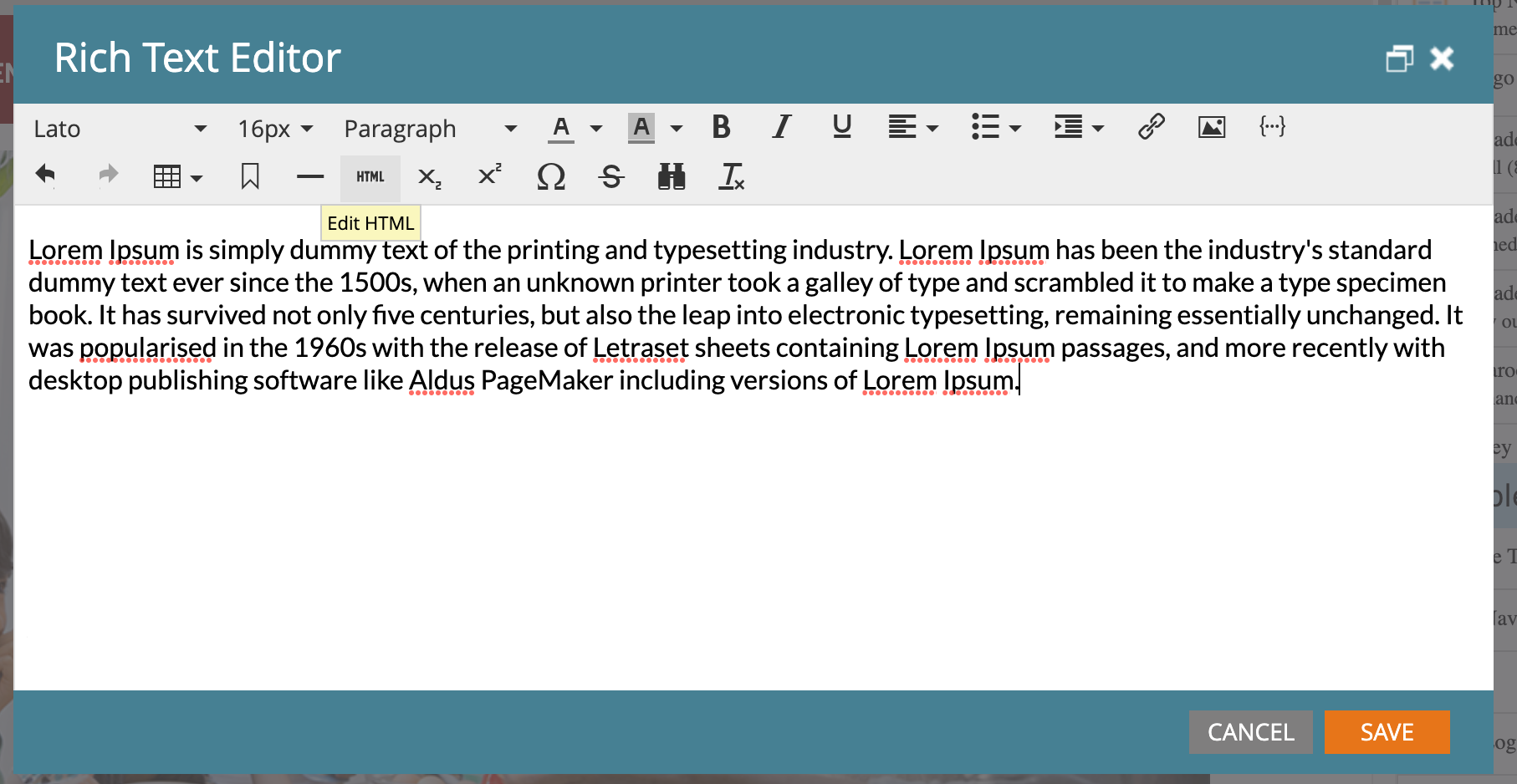
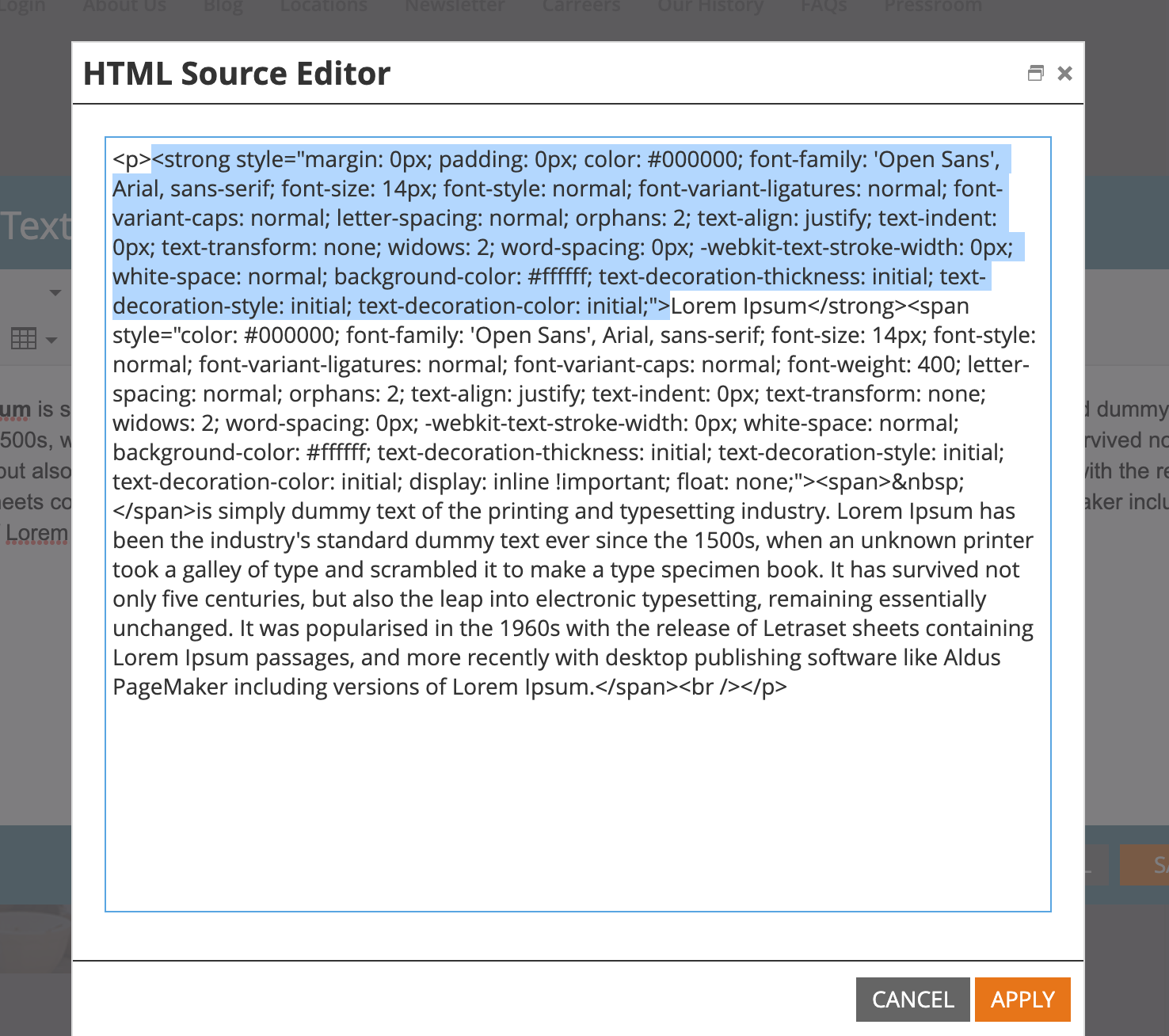
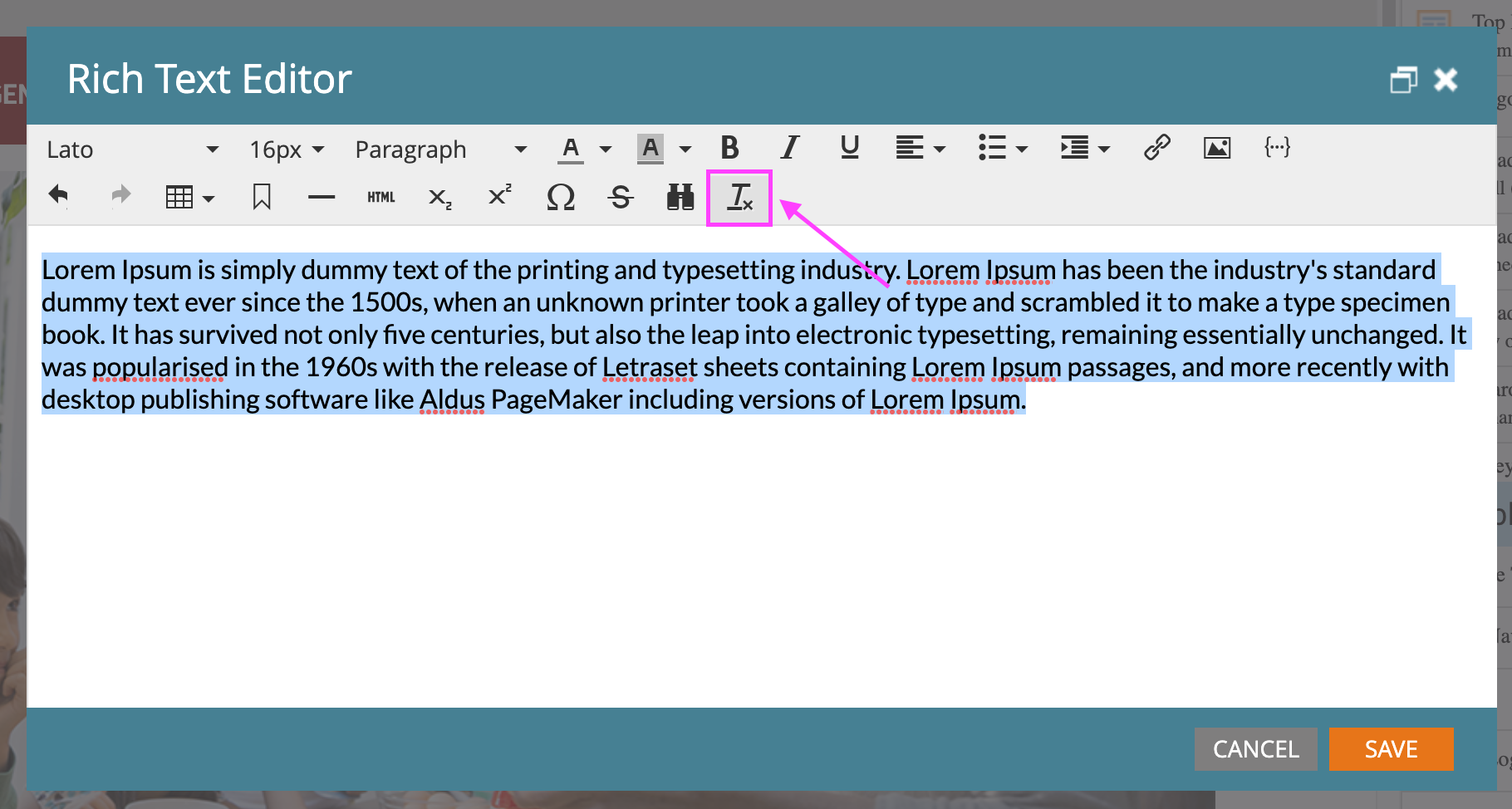
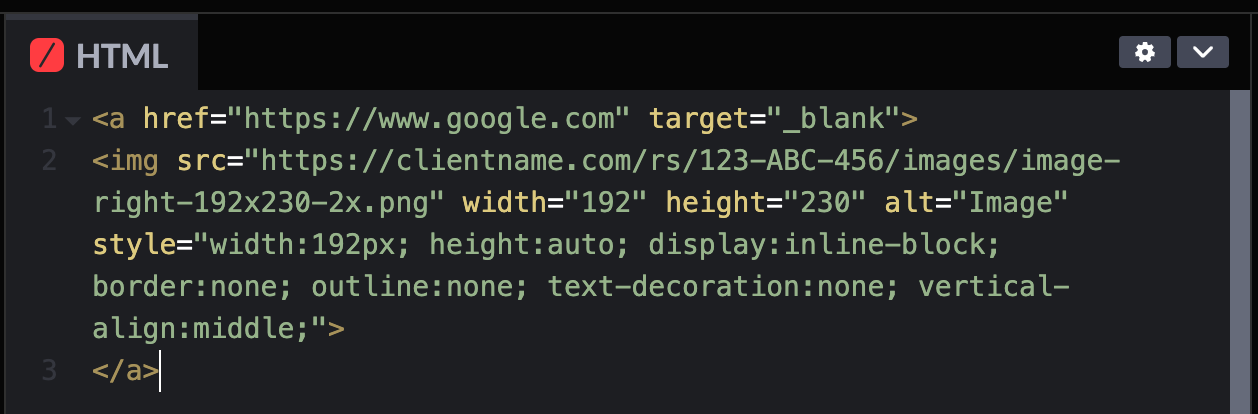
Does your text look different than the rest of the landing page or email? Maybe the line height looks a bit tight, or perhaps your sans-serif font suddenly became serif. Before you call your developer, take a look at the HTML – does it look like this?


The extra formatting came from the text pasted in the rich text editor! Make sure to clear the formatting by clicking this button.

Or, when pasting the text in the rich text editor, use the keyboard shortcut CMD+Shift+V (MacOS) or CTRL+Shift+V (Windows).
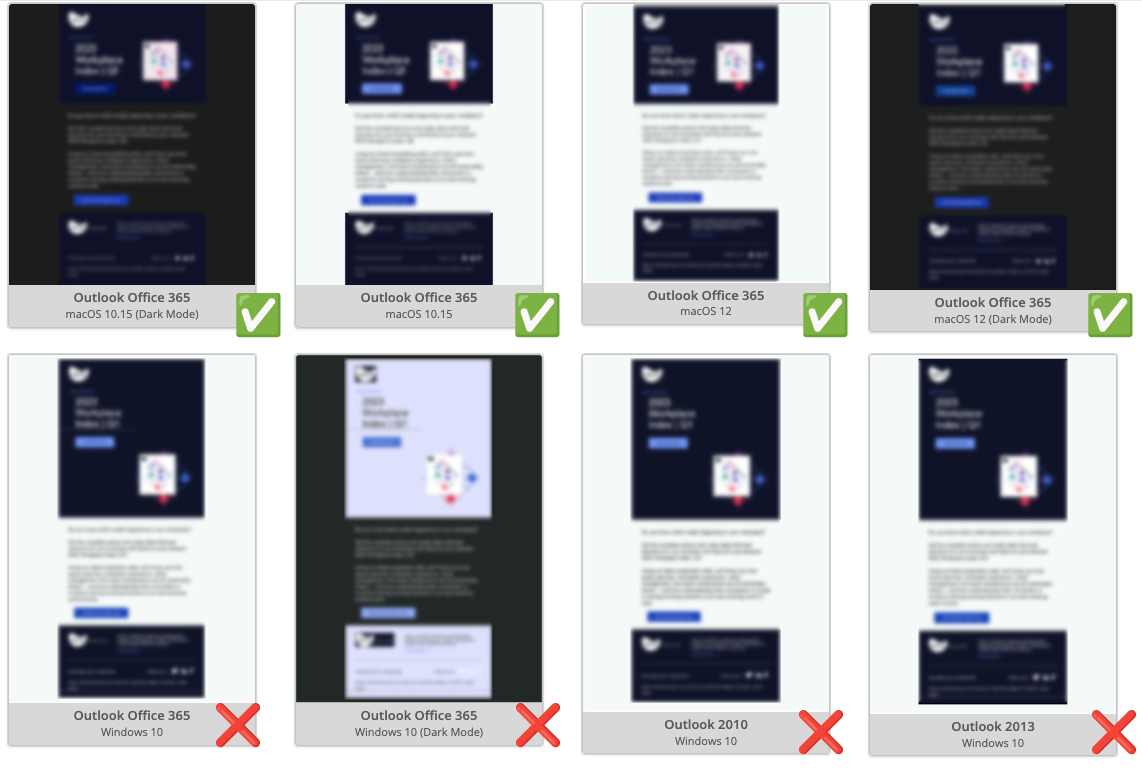
Images in email look huge in Outlook and broke my layout!

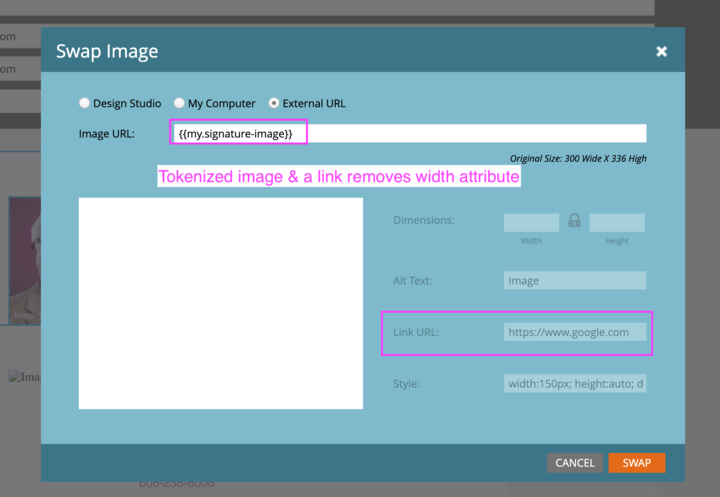
One reason that your email layout is appearing to be broken in Outlook could be that you’re using tokens for images and the images have links. Having token-fed images that also have links causes a bug in Marketo that removes the width attribute from the image!
Therefore, if your image is not the exact size to fit the container, the image will not be constrained by a set width and may “blow up” in Outlook, breaking the look of your email. The width attribute on an image is crucial in Outlook’s email client to keep the image’s dimensions – the style’s width attribute isn’t enough.

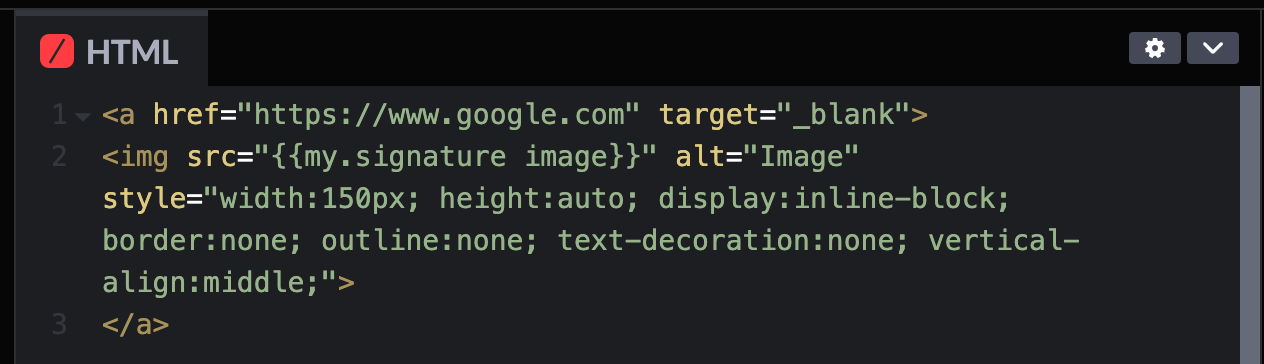
This is an exact copy of a Marketo email’s script image output when using a tokenized image with a link. Notice the absence of the width attribute inside the image tag:

Here is an example of a non-tokenized image having a link added inside a Marketo email:

The solution? Make sure your images are the exact width they need to be, not 2x, when using tokenized images with links.
Form prefill is not working on Marketo landing pages
Form prefill occurs when you’re a known lead inside a Marketo instance and you’re properly cookied in your browser. You will see your lead data already filled inside the Marketo form fields that are set to be prefilled.
If form prefill isn’t working on a Marketo landing page, start by making sure prefill is activated inside the Admin section of Marketo as well as inside the form fields.
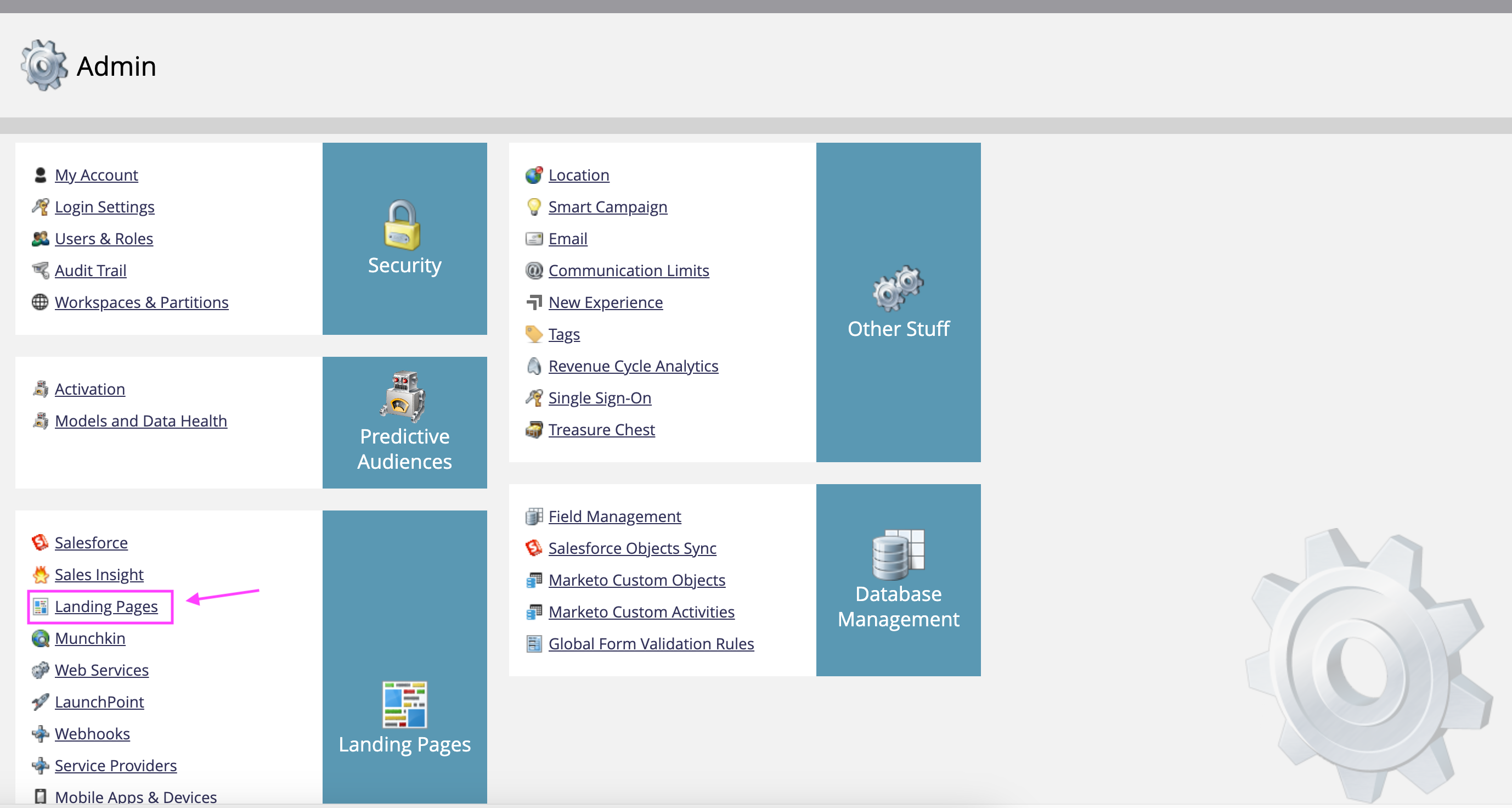
First, go to the Admin page. If you don’t have access to the Admin section of Marketo, ask someone who does.

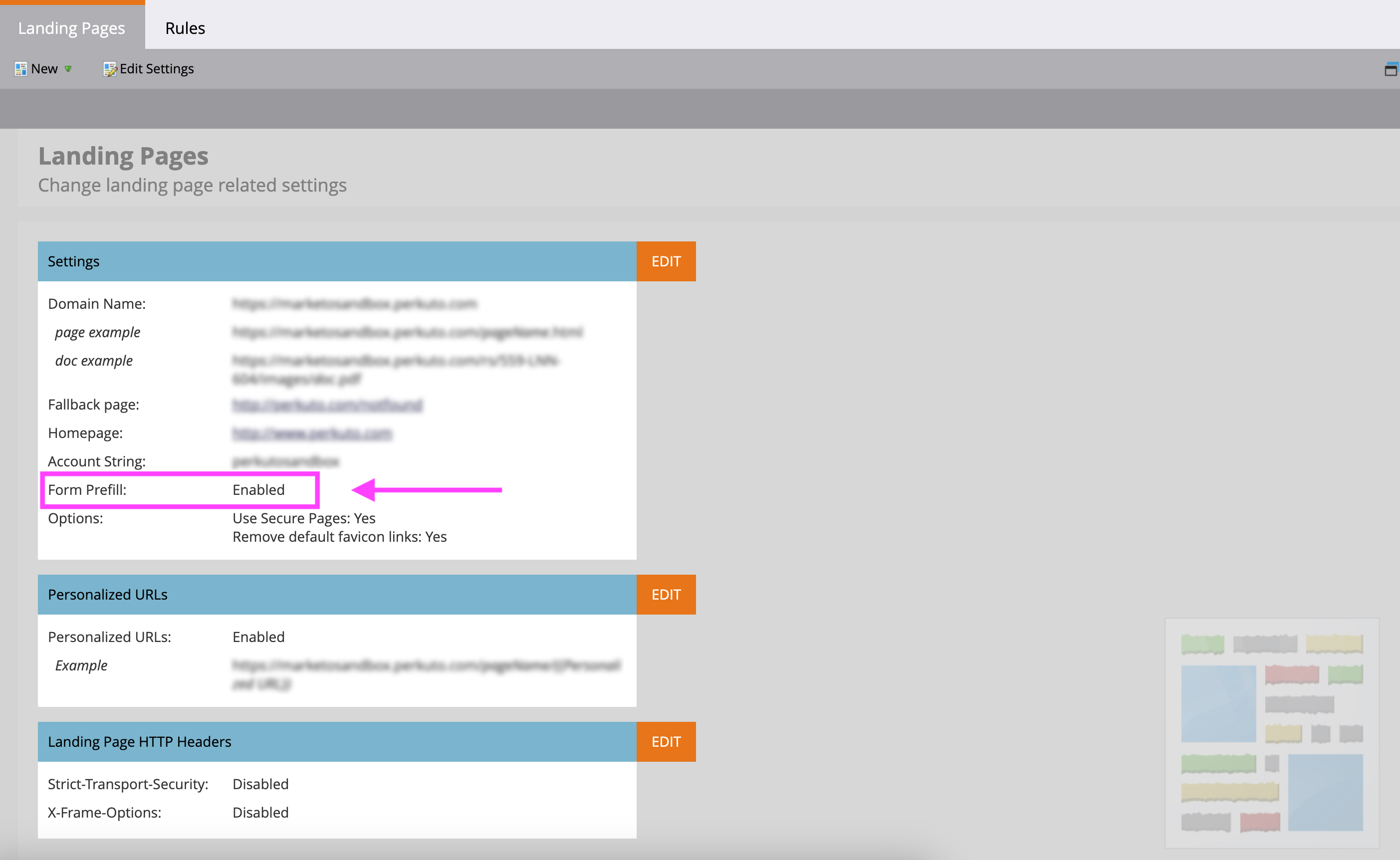
Find form prefill inside settings and make sure it's enabled:

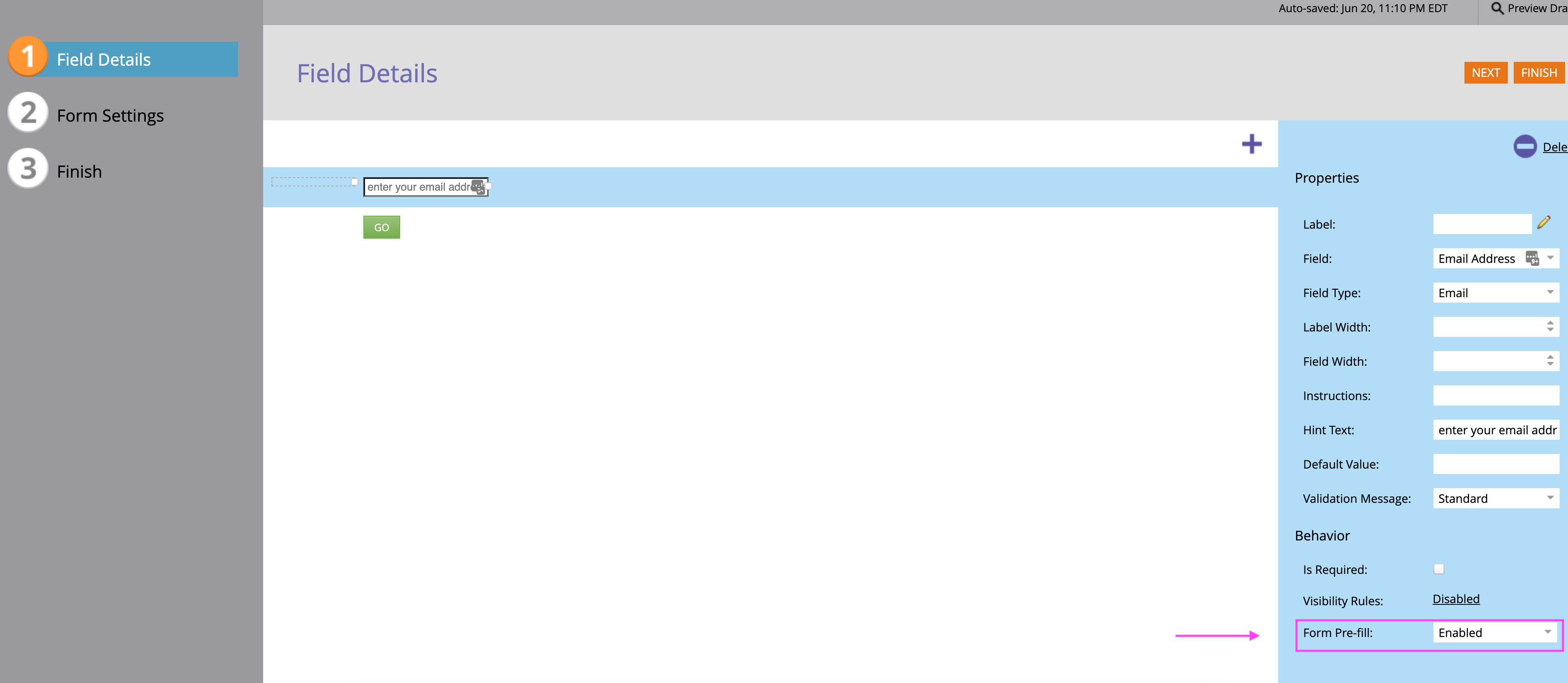
Next, check that the form field has pre-fill enabled inside the Marketo form editor.

A great test to make sure that prefill is working properly is to send yourself a Marketo email containing a tracked link that will lead to the Marketo landing page containing the form you want prefilled. Ideally, you would see that lead data populate in the form’s prefill-enabled fields.
Please note that if a form is hosted outside of Marketo landing pages, form prefill won’t work without a little help. To make form prefill work outside of Marketo, you would need some extra scripts that Marketo doesn’t provide.
Here is a resource on how to have an embedded Marketo form prefill on a page outside of Marketo.
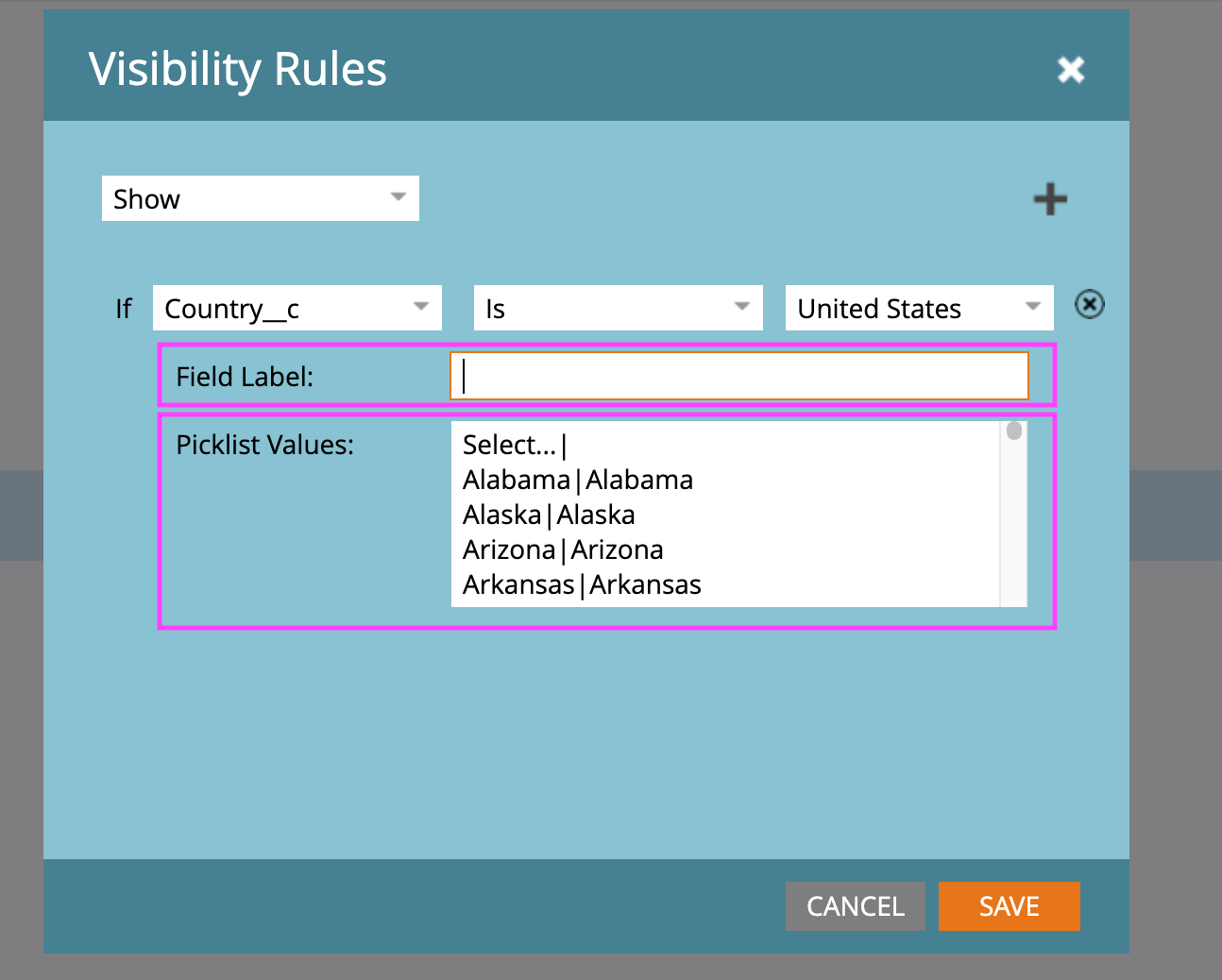
After selecting the United States inside the country dropdown in my Marketo form, the state field isn’t appearing
When using visibility rules with Marketo form fields, the text inside the visibility rules and on the field needs to be EXACTLY the same for the field to appear properly. Not a jot nor a tiddle can be missing from the values nor the label. Sometimes, you may need to look out for invisible characters.
Check the label, check the values, and check the visibility rules.

Compare the label and the values inside the visibility rules and outside the visibility rules of the field. They must match exactly or the field won’t appear upon your condition.

Error - Missing HTML5 Doctype

Has this ever happened to you? You may have been copying and pasting the email template HTML code in the landing page template code editor! Start over by copying and pasting your email template code into the email template code editor.
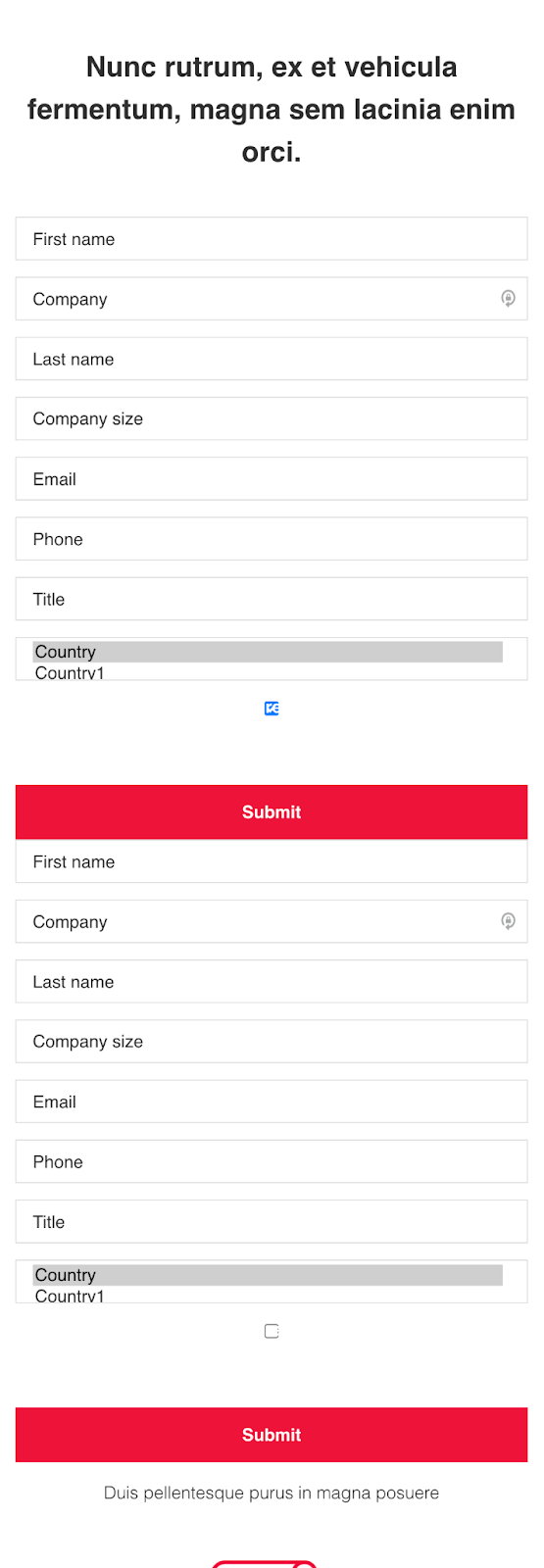
Marketo forms on landing pages are displayed twice

This error is caused by having the same form on the landing page more than once. You need to only have one form on the page at a time.* Make sure you have no other forms on the landing page, even if the form is off from view.
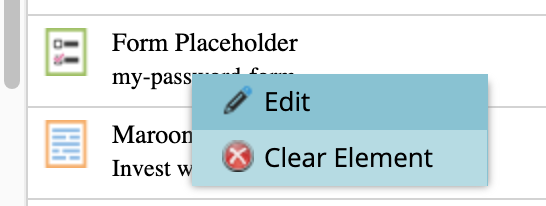
Clear the element of any other form on the page that’s not in use by right-clicking on the form element in the landing page editor and selecting “clear element.”

Tip: I strongly suggest not having the Marketo form embed code on your landing page template in place of where you want to have an editable form. This could be causing the issue.
*You can have multiple Marketo forms on a landing page but it would require some special scripts. View special scripts resource.
My Marketo email template won’t reapprove with my updated code, it just keeps loading!

Check to see how many emails are associated with the email template. If you have over 500 emails associated, it could take forever to reapprove, if at all! Marketo suggests creating a new email template and building emails from the new template.
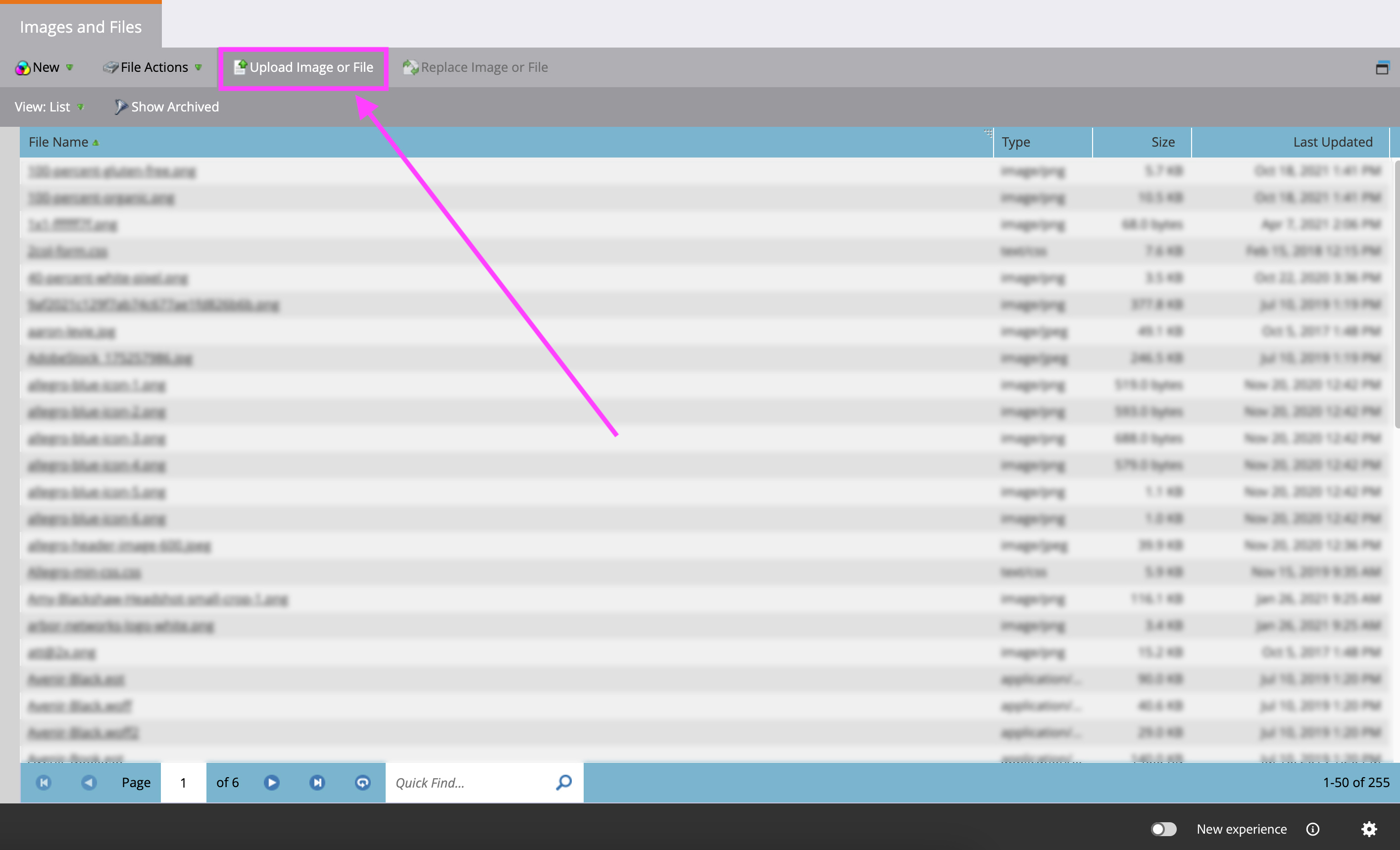
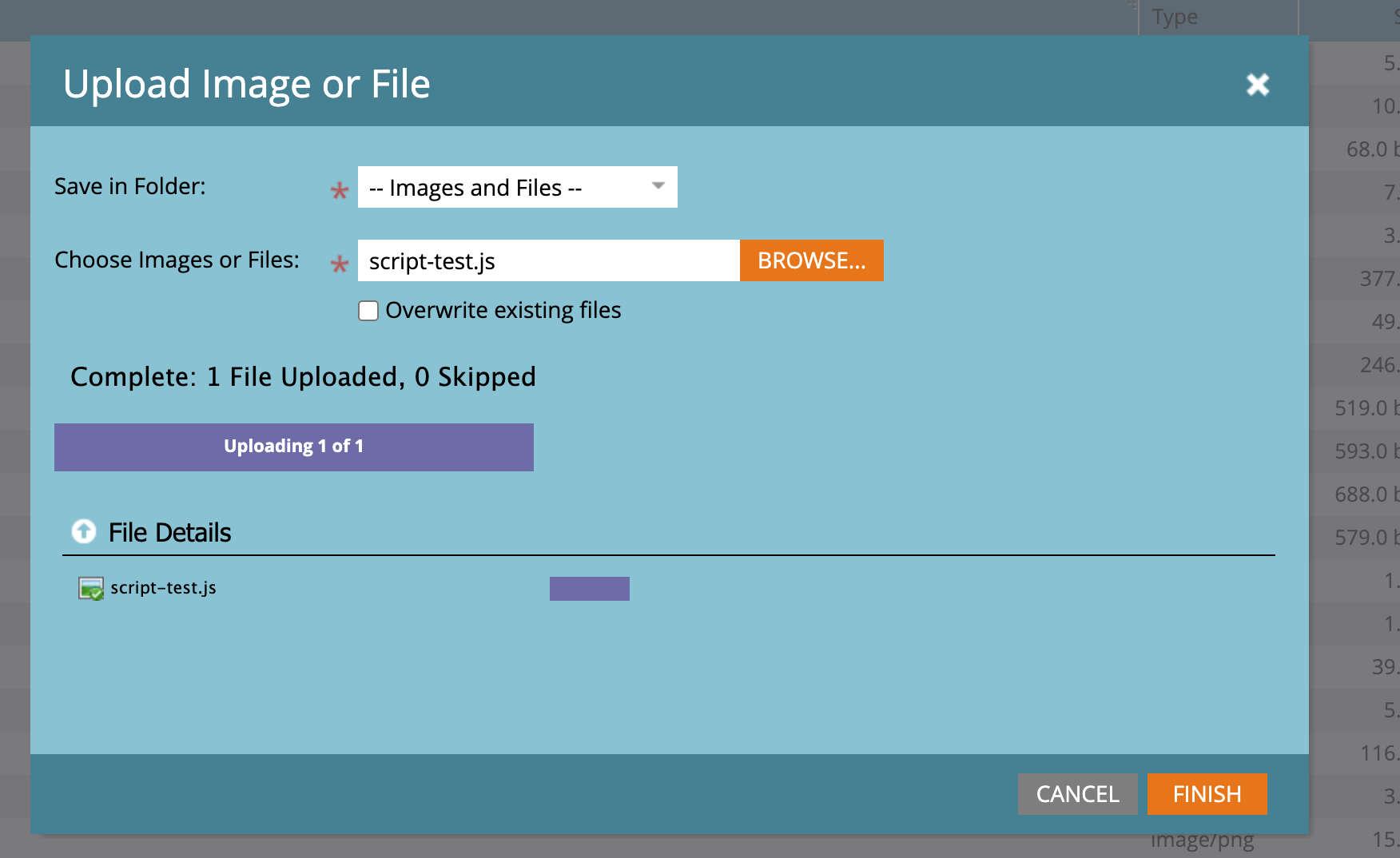
Can’t upload a javascript file to the design studio
The new Marketo experience sometimes doesn’t allow us to upload javascript files to Design Studio since the update. How to solve it? Switch off the New experience into Legacy mode and upload the file, while we still can!



Marketo email template module images are missing or broken

This one is quite the mystery, as Marketo errors can sometimes be. If your module image previews are no longer loading after an email template update, here are some tips to help remedy the situation:
- Reload your page – it could just be a fluke. There may be a ton of modules and it's taking a while to load all the previews.
- Drag and drop a module into the email canvas to make sure that the module still works.
- Try adding an arbitrary space inside the email template and resaving it, it might just knock some sense back into the template and work again.
- If all else fails, you might try taking all of the code in your template and creating a new email template to paste it all into. Then, create an email using the new template to see if there's any difference between the module previews.
Is Marketo down for everybody or is it just me?
While working on this article, I think I upset Marketo because while gathering screenshots, I found myself being faced with a white screen of death and couldn’t move forward for a prolonged period of time...
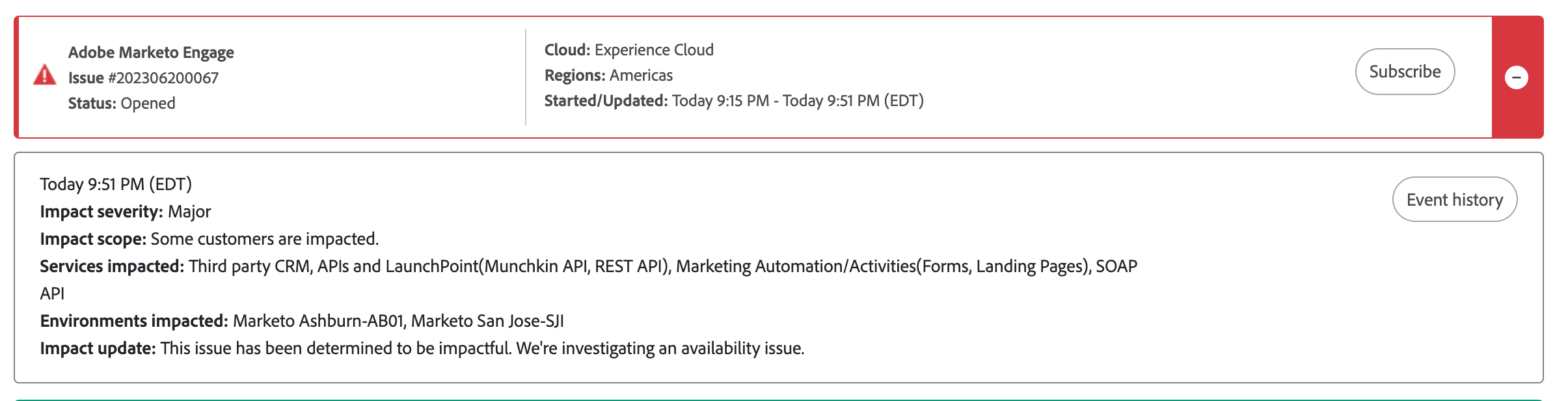
A good tip to verify if it's you or Marketo is actually down is to go right to the source and visit their status page.